

Loan info page is for users of Rocket to track their loan process and find new opportunity with Rocket Companies. View my whole summer stories at Rocket! The business goal of this product is to reduce the customer service calls.
May - August 2022
2 UX Design Interns
Product Manager
Product Owner
Engineers
UX Writers
UX Design Intern

Rocket Companies receive thousands of calls from customers everyday which is a waste of resource for Rocket to answer so many business calls. We need to find a way to reduce the customer service volume. We wanted to help customers to self-serve, instead of calling in.
Revamp Loan Info Page of Rocket Mortgage Dashboard to improve the transparency of loan information with users.
Helping users build confidence of applying for a loan.
Interact with the prototype.

Users don't understand what's going on in their loan. "Am I okay?" is the problem we try to help users to solve.

Bromley, S. (2020). How To Run The Right Kind Of Research Study With The Double-Diamond Model — Smashing Magazine. Smashing Magazine. Retrieved 23 February 2022
I conducted a heuristic analysis to figure out how the different features in Rocket Dashboard work together to help users with mortgages and loans.

To understand the pain points of customers, I started to analyze the previous interviews recorded by the research team. At this point, I read over 200 several hundred percent user feedback from the previous research data and grouped them into different themes.
Everything I did was to understand the needs of the users and how to improve their satisfaction in the Rocket Company loan process.

To understand the problems faced by business partners, I shadowed business partners' daily work to understand their difficulties. I schedule calls with them to figure out how I can help make their day-to-day work easier.

So many feedback from users and business!
Which ones do we prioritize into loan info page?

Find opportunity to reduce customer service volume.
I am exploring ways to decrease the volume of customer service calls by identifying opportunities that align with both business goals and customer needs.
While we attempted to utilize a chatbot to assist users, we didn't achieve the desired results.
Data shows nearly 50% customers don’t understand the loan they own and why are they paying so much this month.
After careful analysis, we've determined that redesigning the loan page would be a more effective approach to enhancing transparency and reducing customer service inquiries.

There are two aspects needed to be improved. We need a way to improve loan info heirarchy (building priority guide) and loan language (having different data sets to help users drill down).

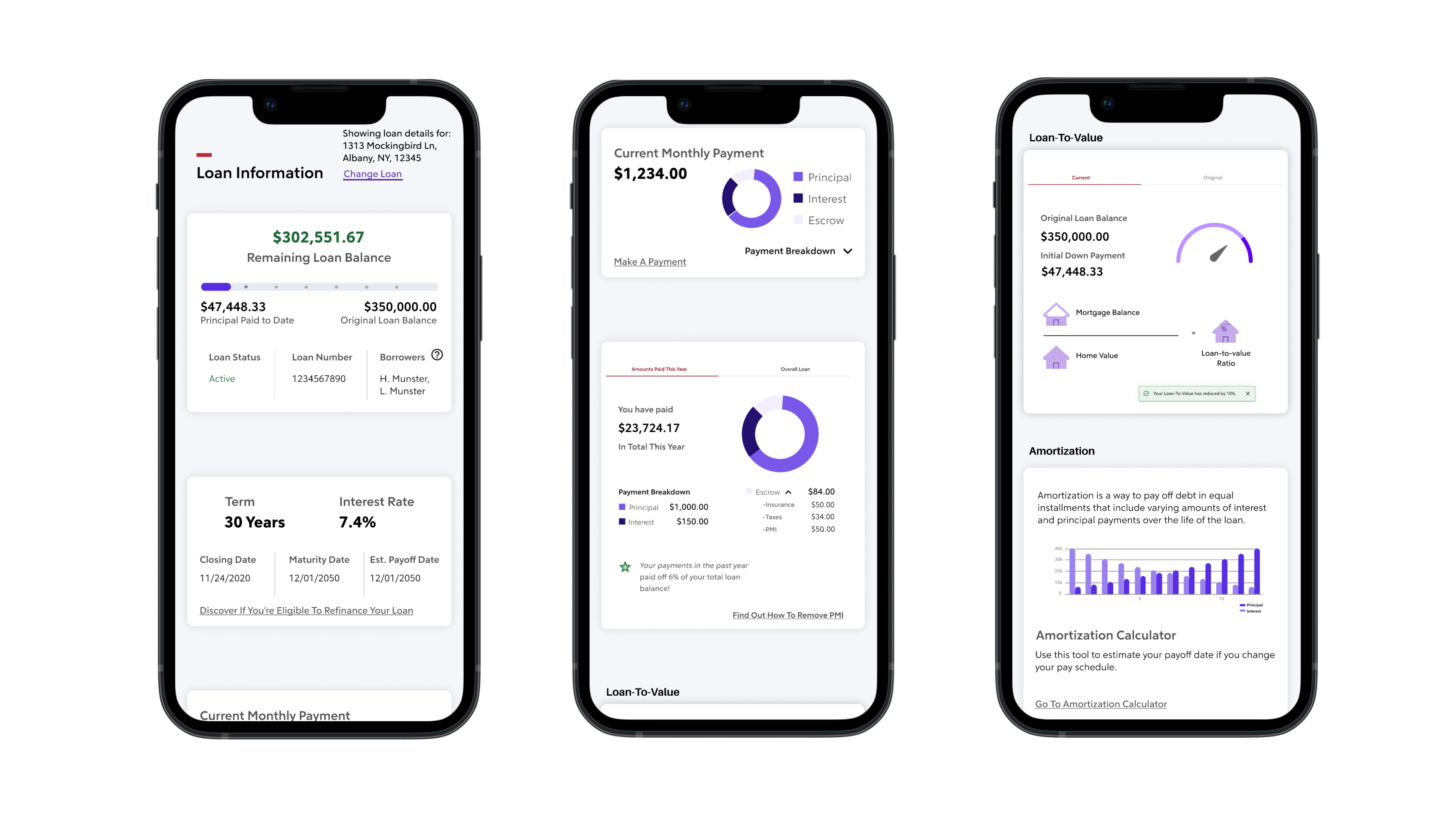
Loan Snapshot sit in the dashboard homepage directing users to the loan page for details, where we tried to provide loan details for users without overwhelming them.

Medium fidelity
designs & wireframes
Following some initial sketches, I developed mid-fidelity wireframes to establish interactions and user flows for testing purposes. The showcased design depicts the mobile version of the application.


Medium fidelity
critique & feedback
I participated in various critique sessions and received diverse feedback from product managers, engineers, design system teams, and fellow designers.

Usability testing findings & iterations
I conducted a brief usability test with 5 individuals to evaluate the clarity, completion, and comprehension of the various features I had created.


Usability testing
scroll down loan page
Users can scroll down the Loan Info page to view its details and customize the displayed information based on their level of understanding about loans.


Usability testing
increase interactions
To access other products offered by Rocket Companies, users can navigate to the Payment Center and explore hyperlinks to determine their eligibility for refinancing options.

Usability testing
tooltips clarify jargon
Data sets provide info on the due for current month and different fees that need to be paid. For instance, I provide explanations to new users about Loan to Value and escrow to assist them in navigating the loan field.


Ready to collaborate with engineers to implement and deliver the project.
Maintaining open communication with the engineering team to ensure that the designs are being implemented correctly and that any issues or concerns are addressed in a timely manner. Attending regular team meetings, reviewing progress reports, and working with the engineers to resolve any design-related issues that may arise.
I will make sure the user experience is consistent across all platforms and devices.
Dive into the Fintech and mortgage domain; Quickly navigate and learn domain knowledge.
Put myself in customers’ shoes and understand the clients’ moments. Going through different clients’ mental model to understand Experience Blueprint of various platforms in Rocket ecosystem.
Rocket Companies has a large ecosystem and is constantly improving. I navigate in Rocket Mortgage, Rocket Homes, Rocket loans, Rocket solar, Rocket Money and various domains to understand how does each part to nurture the whole ecosystem and vice versa.
Problem solving comes from understanding. Identify the real problem is critical before jump into the design process.
Get feedback efficiently.
Clarify which aspect advice you want in the critique section is important.
Communicate your design.
It's important to articulate why you design in this way and how it solves problem efficiently.
Be open to any ideas and new tools.
Design is continually improving. Don’t be afraid to ask questions and don’t stop thinking.
